

关注微信公众号

QQ群:831045818
1.node.js官网:https://nodejs.org/en/ 安装
2.替换node中的npm为cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

默认目录:C:\Users\Administrator\AppData\Roaming\npm\node_modules\
3.安装 cnpm install -g create-react-app
全局安装create-react-app脚手架工具,然后就可以使用命令创建新的react项目,用CD进行目录中,可指定安装目录
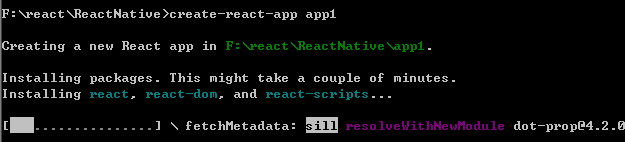
4 F:\react\ReactNative>create-react-app app1
注:无法直接安装指定目录时,先全局安装,再DOS进行指定目录进行安装(create-react-app app1)

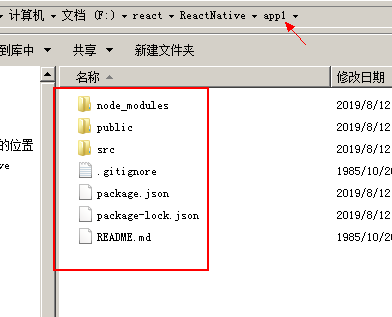
5.目录说明

node_modules用于存放项目的依赖包,也就是构建这个React项目可能会用到的工具,
--public文件夹中是 index.html存放目录,也就是React根页面的所在地
--src中用于存放js文件,也就是项目开发中的主要区域
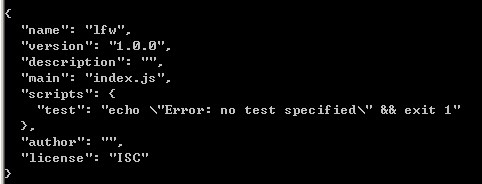
--package.json用于记录项目信息,以及外部依赖包的导入信息等
--json文件不能直接打开,需要用到文本编辑器,本人用的是VScode
https://www.newasp.net/soft/319970.html 下载地址
6.项目安装
cnpm init (然后一路回车项目基本信息)

cnpm install --save react react-dom ( 在该目录下导入react和react-dom)
cnpm install --save react-router-dom (react路由)
7启动
npm start


关注"都市百货" 了解南陵

微信咨询wanglf2r(不拉群 发广告者勿加)
 0
0
 0
0
 2021年南陵计划生育补贴
2021年南陵计划生育补贴 南陵2021年度独生子女保健费名单
南陵2021年度独生子女保健费名单 南陵2021年四员扶贫公益性岗位补
南陵2021年四员扶贫公益性岗位补 南陵2020年度农机购置补贴名单
南陵2020年度农机购置补贴名单 南陵2021年农业补贴名单
南陵2021年农业补贴名单 南陵县2021年扶贫小额信贷
南陵县2021年扶贫小额信贷 南陵2021年城乡居保财政代缴和另
南陵2021年城乡居保财政代缴和另 2020年南陵创业担保贷款名单
2020年南陵创业担保贷款名单
热门评论